我认为,图床搭建有几个关键点:
- 提供api方便上传,且方便管理。
- 空间够大,且稳定。
- 不怕被盗刷流量。
基于这几点,我想到了一种成本比较低的方案,即选择一台不限流量的阿里云vps+同地域的oss,上传通过兰空图床实现,访问通过nginx反向代理阿里云内网oss来实现。
比如,购买阿里云99块钱的vps,配置为2c2g3m,可以原价续费3年。再购买45块钱国内的5年40gb oss包。这样就算后面阿里云的99元活动到期了,还可以换其他的阿里云vps,再做一遍nginx反向代理就可以了,因为图片文件都保存在oss里面,所以不用担心数据迁移的问题。缺点就是3m的带宽太小,但是对于博客的小图片来说应该是足够,再压缩成webp格式,实际速度还是不错的。
一、搭建lsky图床
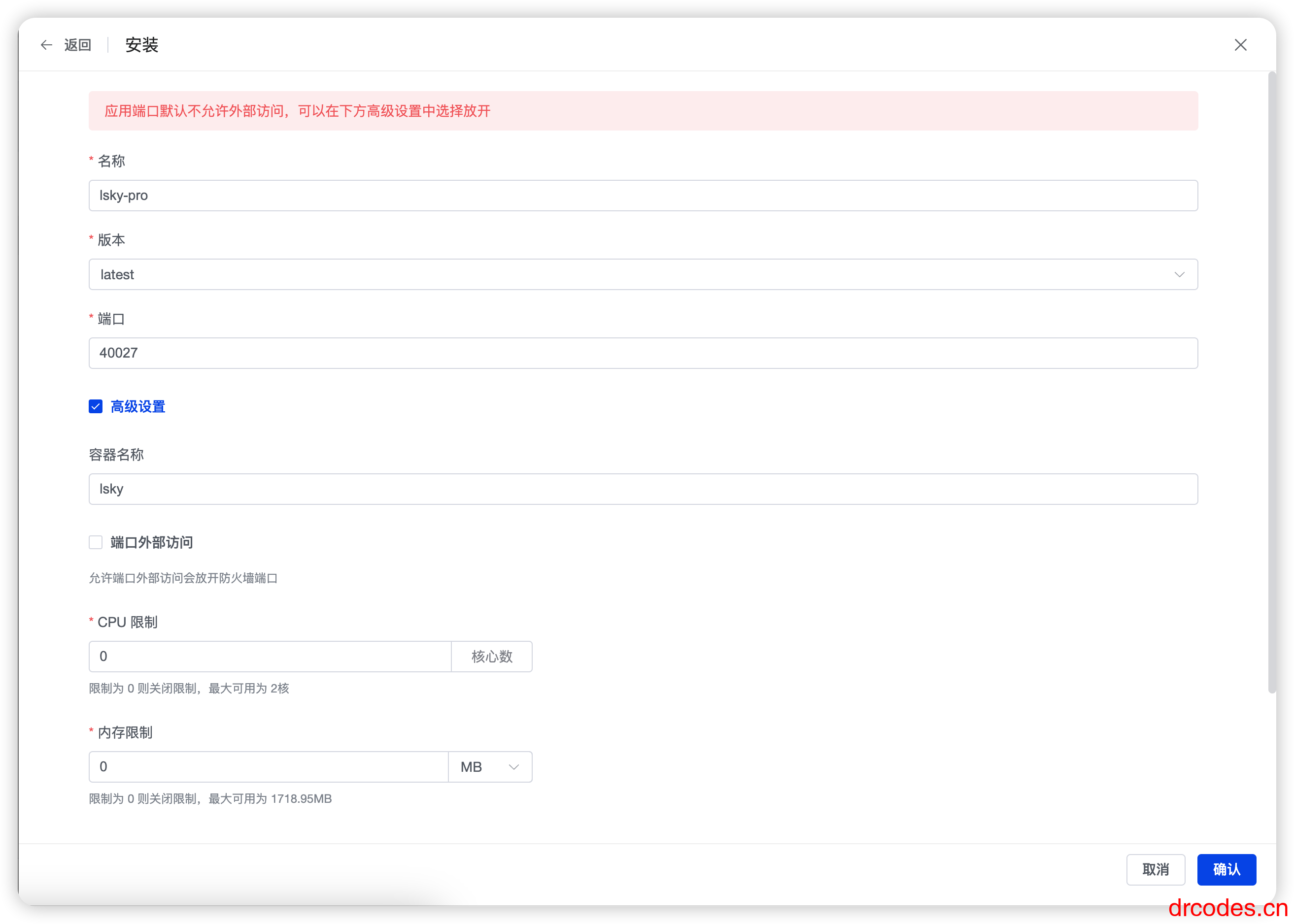
我使用的是1panel中的一键安装,然后做好反向代理就可以了。

如果想手搓,详见:https://github.com/lsky-org/lsky-pro/issues/256
# yml文件
version: '3'
services:
mysql-main:
image: mysql:5.7.22
restart: always
#名称(可以为空)
hostname: mysql-main
#容器名称
container_name: mysql-main
# 修改加密规则
command: --default-authentication-plugin=mysql_native_password
ports:
- "9306:3306"
volumes:
- mysql-data:/var/lib/mysql
- mysql-conf:/etc/mysql
- mysql-log:/var/log/mysql
- ./mysql/init:/docker-entrypoint-initdb.d
environment:
MYSQL_ROOT_PASSWORD: mysqlpsw
networks:
- mysql-net
lskypro:
# build:
# # 指定dockerfile文件的所在路径
# context: ./lskypro
# # 指定Dockerfile文件名称
# dockerfile: Dockerfile
image: zyugat/lskypro:1.6.3
restart: always
hostname: lskypro
container_name: lskypro
ports:
- "9080:80"
volumes:
- lsky-data:/var/www/html
networks:
- mysql-net
volumes:
mysql-data:
mysql-conf:
mysql-log:
lsky-data:
networks:
mysql-net:搭建完成后,在lsky的存储策略中创建一个新的存储策略,存储策略填阿里云oss,访问域名为后面需要反向代理的前缀地址,AccessKeyId和AccessKeySecret自己去阿里云官网申请。最好是使用子账户,给予单独的oss权限。地域节点记得填存储桶的内网地址。在使用了「公共读」的权限后,意味着 OSS 上的文件都有了一个公网可访问的地址,这是一个会导致 OSS 流量费的隐患,所以需要堵住这个入口。OSS 支持通过 Referer 方式设置防盗链功能。在阿里云的防盗链设置里面填上自己服务器的ip,这样就不怕被盗链了。

二、nginx反向代理阿里云oss
这里直接放nginx配置:
location ^~ /oss/ {
# 填自己的阿里云oss存储桶地址,记得加/
proxy_pass https://xzxxxxxxxx.oss-cn-xxxxxxxx-internal.aliyuncs.com/;
# 让图片链接能直接在浏览器中预览,而不是下载文件
proxy_hide_header Content-Disposition;
# 阿里云oss可以设置防盗链,所以这里设置referer
proxy_set_header Referer $host;
proxy_set_header Host xzxxxxxxxx.oss-cn-xxxxxxxx-internal.aliyuncs.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-Proto $scheme;
# 当后端服务器返回错误时,使用自定义错误页面
proxy_intercept_errors on;
# 设置自定义错误页面
error_page 403 404 /error.html;
proxy_http_version 1.1;
add_header X-Cache $upstream_cache_status;
add_header Strict-Transport-Security "max-age=31536000";
proxy_ssl_server_name off;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" ) {
expires 1m;
}
proxy_ignore_headers Set-Cookie Cache-Control expires;
proxy_cache proxy_cache_panel;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 304 301 302 10m;
}值得注意的是,当输入一个不存在的图片链接时,会返回阿里云oss的错误信息,这其中包含着存储桶的链接,这样有一定的安全隐患,所以用自定义错误页面,直接返回404页面。
# 当后端服务器返回错误时,使用自定义错误页面
proxy_intercept_errors on;
# 设置自定义错误页面
error_page 403 404 /error.html; © 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容